Как создать favicon ico для сайта. Делаем фавикон
Опубликовано: 01.09.2018

Для того что бы узнать, как создать favicon.ico для сайта, нужно для начала узнать что это собственно такое и для чего оно нужно, тем кто этого не знает)
Тут все очень просто — фавикон, это так называемый файл favicon с расширением ico, который помещается в корневой каталог вашего сайта. Другими словами — это иконка вашего сайта, картинка, которая отображается в закладках или во вкладке браузера. Так же она иногда используются поисковиками и другими сервисами.
Как создать favicon для сайта

Если в корневой директории вашего сайта не будет файла favicon.ico то браузер не будет отображать никакой картинки, или же будет подставлять свои по умолчанию заданные. Поэтому если мы хотим придать большей индивидуальности нашему сайту и сделать его более запоминающимся, то нам нужно создать ему иконку.
Как установить favicon - Константин Хмелев
Есть несколько способов.
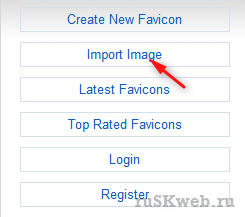
Можно нарисовать фавикон вручную, с помощью графического редактора (фотошоп не умеет сохранять файлы с расширением .ico поэтому нужен будет или специальный плагин, или другая программа) главное помните — размеры должны быть 16х16 . А можно из готовой картинки сделать фавикон , воспользовавшись одним из онлайн-сервисов которых сейчас довольно много. Я использовал вот этот при создании фавикона для ruskweb.ru . Раньше я пользовался другим сервисом, но там иконки получались размытыми, этот мне понравился гораздо больше, иконки более четкие.Делов тут на пол минуты. Заходим на сайт, жмем кнопку Import Image

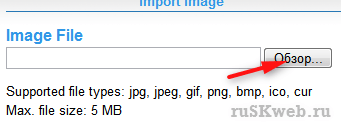
Выбираем наше изображение, из которого хотим сделать иконку

И скачиваем его к себе на компьютер 
Теперь у нас есть готовый favicon.ico размером 16х16 который просто нужно загрузить в корневую папку вашего сайта. Кстати там же можно и нарисовать его вручную по пикселям, это уже на любителей.
Для того что бы увидеть изменения нужно закрыть страницу нашего сайта и очистить кэш браузера. Затем заново загрузить страницу и наслаждаться красивой иконкой)
Как сделать еще более уникальным ваш блог на WordPress можно прочитать в других моих постах.