מדריך מעשי. השתקפות של אובייקט UIElement אופקית או אנכית | מסמכי מיקרוסופט
- מדריך מעשי. השתקפות אופקית או אנכית של אובייקט UIElement דוגמה זו מראה כיצד להשתמש שינוי גודל...
- דוגמא
- דוגמא
- דוגמא
מדריך מעשי. השתקפות אופקית או אנכית של אובייקט UIElement
דוגמה זו מראה כיצד להשתמש שינוי גודל להתהפך ויאלמנט אופקית או אנכית. דוגמה זו מראה כיצד להשתמש ב- שינוי גודל להעיף א ויאלמנט אופקית או אנכית. בדוגמא זו כפתור ניהול (מגוון ויאלמנט ) השתנה על ידי הגשת בקשה שינוי גודל עבור שלו ביצוע מחדש רכוש בדוגמה זו, א כפתור שליטה (סוג של ויאלמנט ) מועבר על ידי החלת א שינוי גודל לזה ביצוע מחדש רכוש.
דוגמא
להלן כפתור להצגה. האיור הבא מראה את ההפוך.


UIElement כדי לשקף את UIElement להעיף
להלן הקוד שיוצר את הכפתורים. להלן הצגת הקוד שיוצר את הכפתור.
<כפתור תוכן = "הפוך אותי!" ריפוד = "5"> </ כפתור>
דוגמא
כדי להעיף את הכפתור בצורה אופקית, צור שינוי גודל ולשאול את זה ScaleX נכס לערך -1. כדי להעיף את הכפתור בצורה אופקית, צור א שינוי גודל וקבע את שלה ScaleX נכס ל -1. ליישם שינוי גודל על הכפתור ביצוע מחדש רכוש החל את ה- שינוי גודל לכפתור ביצוע מחדש רכוש.
<כפתור תוכן = "הפוך אותי!" Padding = "5"> <Button.RenderTransform> <ScaleTransform ScaleX = "- 1" /> </ Button.RenderTransform> </ Button>


כפתור לאחר יישום ה- ScaleTransform הכפתור לאחר החלת ה- ScaleTransform
דוגמא
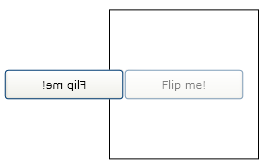
כפי שניתן לראות מהדמות הקודמת, הכפתור השתקף, אך גם הוזז. הכפתור התהפך, אך הוא גם הוזז. שהכפתור השתקף מהפינה השמאלית העליונה. הסיבה לכך היא שהכפתור הופנה מהפינה השמאלית העליונה שלו. כדי להעיף כפתור במקומו, עליך להגיש בקשה שינוי גודל המרכז שלה, לא הפינה שלו. כדי להעיף את הכפתור במקומו שינוי גודל למרכזו, לא לפינה שלו. דרך קלה ליישום שינוי גודל לחצני מרכז - להקצות לחצנים RenderTransformOrigin ערך 0.5, 0.5. דרך קלה ליישום ה- שינוי גודל כפתורי כפתור RenderTransformOrigin נכס ל 0.5, 0.5.
<כפתור תוכן = "הפוך אותי!" ריפוד = "5" RenderTransformOrigin = "0.5,0.5"> <כפתור. RenderTransform> <ScaleTransform ScaleX = "- 1" /> </ Button.RenderTransform> </ Button>


כפתור עם ערך 0.5, 0.5 סט עבור rendertransformorigin הכפתור עם RenderTransformOrigin של 0.5, 0.5
דוגמא
כדי להעיף כפתור אנכי, ציין שינוי גודל חפץ סקליי נכסים במקום אותו ScaleX רכוש כדי להעיף את הכפתור אנכית, הגדר את שינוי גודל של אובייקט סקליי רכוש במקום שלו ScaleX רכוש.
<כפתור תוכן = "הפוך אותי!" ריפוד = "5" RenderTransformOrigin = "0.5,0.5"> <כפתור. RenderTransform> <ScaleTransform ScaleY = "- 1" /> </ Button.RenderTransform> </ Button>


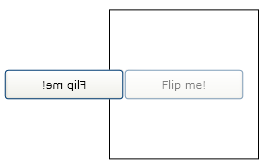
כפתור המשתקף אנכית הכפתור שהפך אנכית