Материальные иконки дизайна, вкусности и стартовые наборы
- Об авторе Свен является соучредителем и бывшим генеральным директором Smashing Magazine. Он пишет...
- Материал Дизайн Шрифты
- Материал Дизайн Цвета
- Значки дизайна материалов
- Физическая сторона материального дизайна
- Карты
- Анимации в материальном дизайне
- HTML / CSS / JavaScript Компоненты
- Наборы пользовательского интерфейса для дизайна материалов для бесплатного скачивания
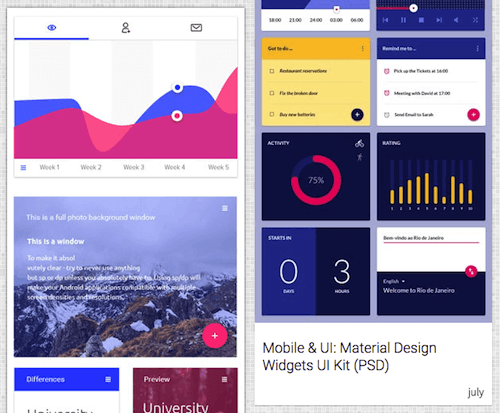
- Комплекты материалов для дизайна Okilla (PSD)
- Набор для создания эскизов в InVision (.sketch)
- Набор пользовательского интерфейса для дизайна стикерного листа Google (.sketch, .ai, .psd)
- Куда пойти отсюда
- Связанные ресурсы
Об авторе
Свен является соучредителем и бывшим генеральным директором Smashing Magazine. Он пишет на своем Блог Conrest где он фокусируется на блогах, контент-стратегии, написании и публикации ... Подробнее о Свене ...
Всегда здорово иметь небольшой набор инструментов с нужными инструментами, которые ждут вас, когда они вам нужны. Что, если вы собираетесь начать работу над новым проектом, в котором должен использоваться язык дизайна материалов, представленный Google в прошлом году? Что если бы у вас был просто хороший стартовый набор со всем необходимым, чтобы погрузиться в творческий процесс, не отвлекаясь на рутинные задачи?
Всегда здорово иметь небольшой набор инструментов с нужными инструментами, которые ждут вас, когда они вам нужны. Что, если вы собираетесь начать работу над новым проектом, в котором должен использоваться язык дизайна материалов, представленный Google в прошлом году? Что если бы у вас был просто хороший стартовый набор со всем необходимым, чтобы погрузиться в творческий процесс, не отвлекаясь на рутинные задачи?
Мы здесь, чтобы поддержать вас - с небольшим выбором удобных вкусностей, иконок, шаблонов и инструментов, которые помогут вам быстрее начать работу.
Дальнейшее чтение на SmashingMag:
Материальный дизайн, Визуальный язык
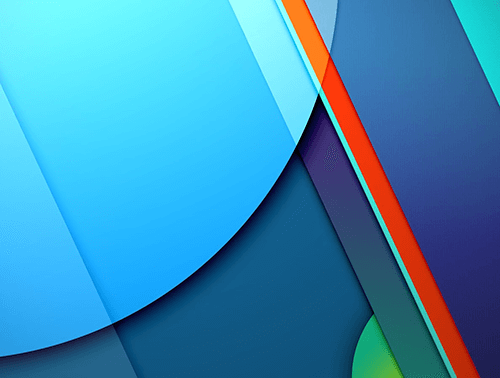
Предназначенный Google в первую очередь для приложений Android, работающих на телефонах, планшетах и во всем остальном, дизайн материала повысил осведомленность о восхитительных деталях, которые могут составить интерфейс - от тонких переходов и анимации до красочных интерфейсов со смелой, яркой типографикой. Опыт, созданный с учетом дизайна материала, яркий и привлекательный; если они хорошо обработаны, они также гладкие и доступные. Неудивительно, что визуальный язык нашел свой путь в дивный новый мобильный мир в нативных приложениях, гибридных приложениях, а также на веб-сайтах.

Материальный дизайн Google, вероятно, не для друзей черно-белого искусства. (Источник изображения)
Визуальный язык основан на сильных цветовых схемах, ясности и пространстве. Тени играют центральную роль в создании трехмерного ощущения на двухмерных экранах и поддерживают согласованность и непрерывность при использовании с анимацией в пользовательском интерфейсе. Это больше, чем расширенный гид по стилю. Существует множество свободно доступных ресурсов, посвященных дизайну материалов, и вы можете сразу использовать их для своего проекта. Материал дизайн хорошо документирован и разработано до мелочей.

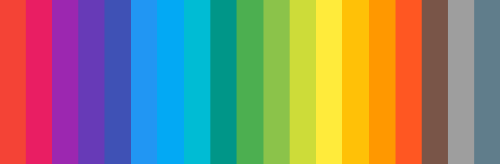
Радужная цветовая палитра материального дизайна. ( Источник )  Материал дизайна любит и живет деталями. Не всем это понравится, но оно выделяется по-своему и должно уважаться. (Источник изображения)
Материал дизайна любит и живет деталями. Не всем это понравится, но оно выделяется по-своему и должно уважаться. (Источник изображения)
Тем не менее, всякий раз, когда мы говорим об эстетике и взаимодействии, мы должны также говорить о производительности. Даже производительные анимации могут оказаться огромным узким местом, когда каждый элемент DOM должен перемещаться, анимироваться и переходить из одного состояния в другое. Производительность важнее, чем когда-либо прежде, и мы должны найти тонкий баланс между плавным взаимодействием и быстрым получением контента для пользователя.
Больше веса не значит больше ждать Таким образом, мы могли бы рассматривать анимацию как прогрессивное улучшение, признавая, что опыт не будет соответствовать культуре материального дизайна для всех. Именно тогда адаптивные анимации - концепция, о которой мы еще много не думали - также могут стать важными (не путать с анимации в адаптивном дизайне что тоже может быть восхитительно).
Однако могут быть приняты цвета, интервалы, шрифты и значки. На самом деле, существует довольно много ресурсов, которые вы можете использовать, чтобы быстро получить именно то, что вам нужно, когда вам это нужно.
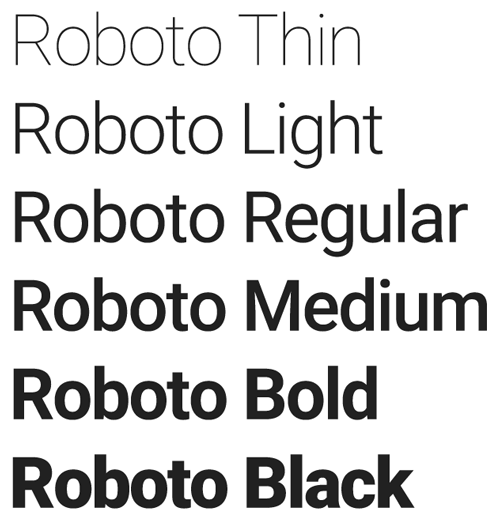
Материал Дизайн Шрифты
Если вы посмотрите в руководство по оформлению материалов Google активно продвигает только одну основную гарнитуру: Roboto , аккуратная ссылка на робота Android. При создании пользовательского опыта, предназначенного для азиатского рынка, вы также можете использовать Noto , вертикальные метрики которого совместимы с Roboto. Оба шрифта, конечно, доступно в Google Fonts , Исходный код Робото доступен на GitHub и шрифт был выпущен под лицензией Apache 2.0 ,
Очевидно, что Roboto был тщательно разработан для соответствия дизайну материала, поэтому он очень универсален и полностью поддерживает кириллицу, латиницу, греческий и вьетнамский языки (конечно, расширенные наборы символов). Шрифт доступен в различных вариантах: от тонкого и легкого до нормального и среднего , до жирного и черного (100–300–400–500–700–900); То же самое относится и к курсиву. Эта семья может использоваться вместе с семьей Roboto Condensed и семьей Roboto Slab.

6 не курсивных вариантов шрифта Roboto.
Материал Дизайн Цвета
Когда дело доходит до цвета, Google также предоставляет обширные рекомендации , Цвета четко определены, и мы подготовили немного цветовая палитра для фотошопа и иллюстратора (ZIP) что вы можете использовать сразу. Вы также можете использовать очень удобный генератор палитры материалов который поможет вам создать свои собственные цветовые схемы.

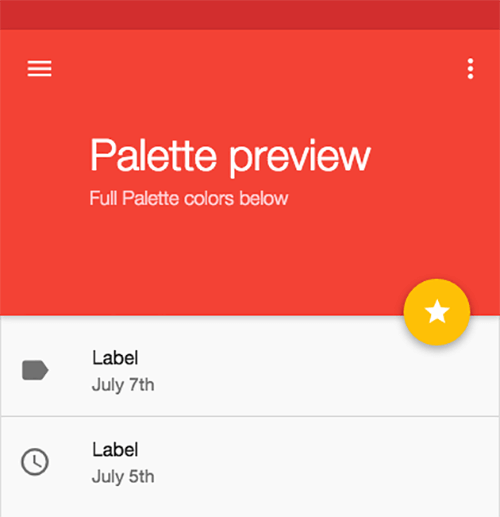
Предварительный просмотр пользовательской цветовой палитры в стиле приложения. ( Источник изображения )
Хотя Google предложил несколько действительных ограничений при разработке приложений для Android, вы по-прежнему можете разместить достаточно места для творчества, чтобы поиграть с эстетикой вашего интерфейса.

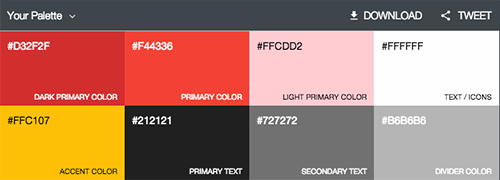
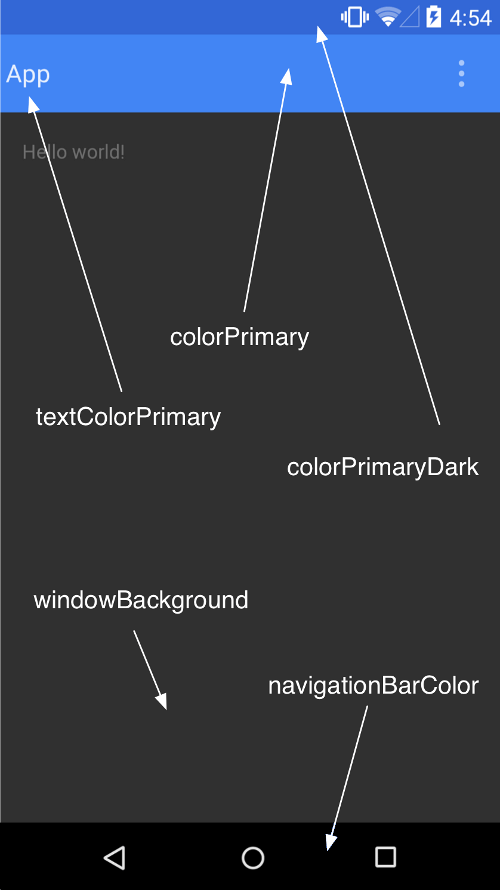
Диапазон цветов от красного до янтарного.  Типичный цветовой рисунок в Android.
Типичный цветовой рисунок в Android.
Значки дизайна материалов
Иконография сложна, просто потому что она может быть неоднозначной. Но в материальном дизайне визуальная сторона взаимодействия с пользователем имеет решающее значение, и настоятельно рекомендуется широко использовать значки. На самом деле, Google с открытым исходным кодом всеобъемлющий набор иконок дизайн материала , Вы также можете скачать все иконки по отдельности на MaterialUp , и даже интегрировать их в вашу тему WordPress ,

Набор иконок из MaterialUp ,
Иконография является важным фактором, но зачастую она не может существовать сама по себе: для более сильного визуального воздействия она нуждается в поддержке фотографий или иллюстраций. Кроме того, Google также призывает использование (и смешивание) иллюстраций и фотографий для повышения удобства работы пользователя - с прогнозирующими, конкретными и релевантными изображениями и, возможно, с интерактивным наложением, чтобы скрыть их, когда они не нужны.

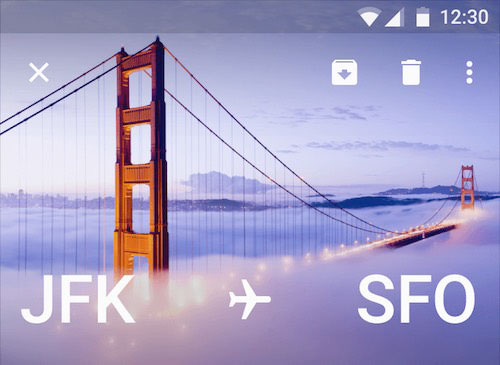
Пример, показывающий, как объединить фотографии и информацию. ( Источник изображения )
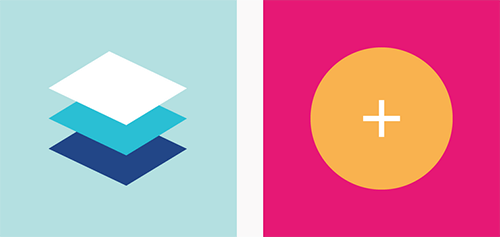
Физическая сторона материального дизайна
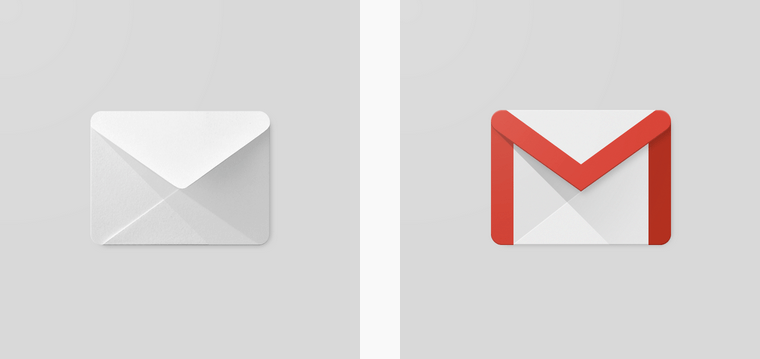
В отличие от плоский дизайн В материальном дизайне широко используются так называемые бумажные тени . Эта тень должна действовать как лист бумаги, лежащий на яркой поверхности. Он эмулирует трехмерное присутствие для цифрового объекта. Материальный дизайн происходит из материального мира. Вероятно, наиболее известным примером является значок Gmail, который использует световые эффекты, чтобы заставить вас думать об обычном конверте.

Как значок Gmail был получен из обычного конверта. ( Источник изображения )
Помимо официального набора значков Google, дизайнеры пошли дальше и разработали собственные значки и адаптировали визуальные языки под свои нужды. Это может не совсем соответствовать первоначальной идее материального дизайна, но это не значит, что она не может работать хорошо. Например, Мухаммед Ясир из Дубая выпустил бесплатный набор иконок PSD , Есть много Больше иконки имеется в наличии бесплатно тоже.

Удобный набор иконок для дизайнеров материалов. ( Источник изображения )
Карты
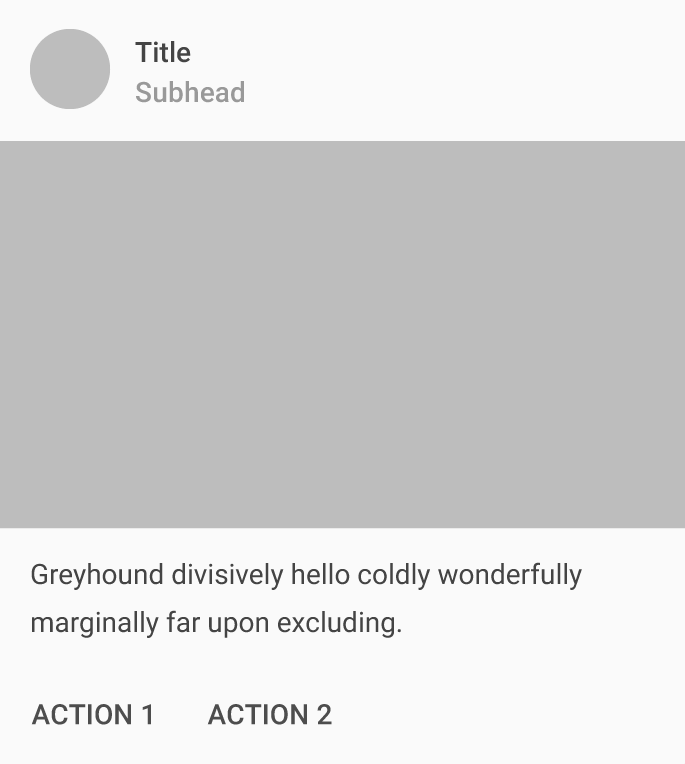
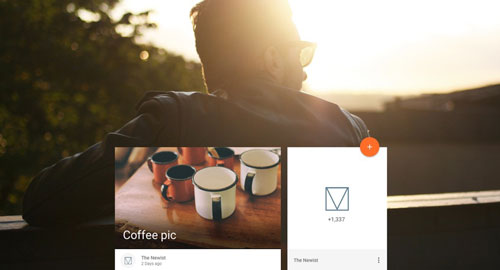
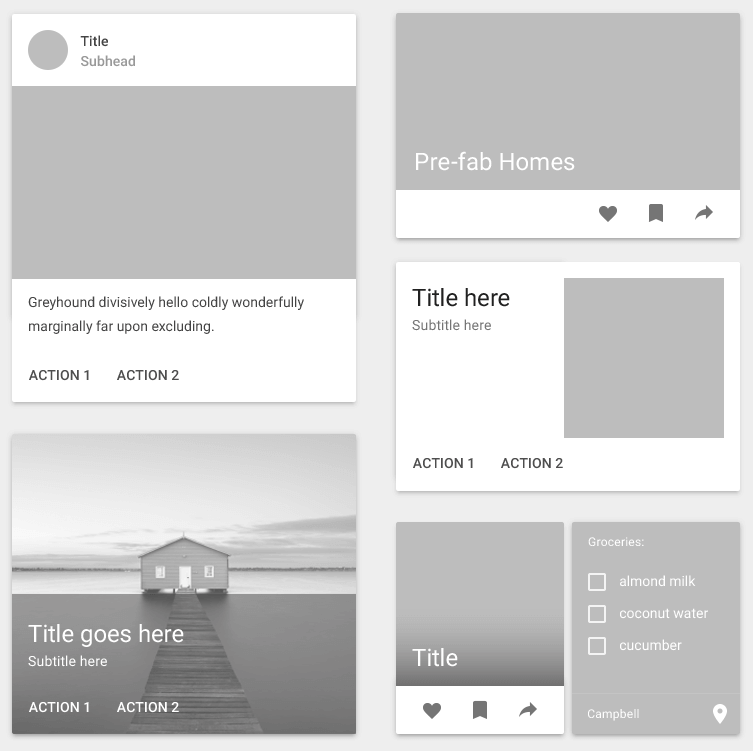
С материальным дизайном, контент всегда представлен в карты которые используют иерархию, фоновые изображения и контент для «обеспечения контекста и точки входа для более надежной информации и представлений». Действительно, карты работают хорошо, так как они должны представлять нужный объем информации в компактном обзоре, улучшенном и поддерживаемом визуальные элементы. Существует несколько вариантов карточек, в зависимости от содержимого, которое вы хотите заполнить, но обычно вы либо отображаете действие, либо предоставляете информацию в блоке содержимого.

Карты - это новый стиль плитки.
В дизайне материалов Google также выступает стартовые экраны , что может показаться хорошим старым заставкой из сладких и кислых времен Flash. Однако контекст может потребовать их: например, в промежуток времени, когда вашему приложению требуется несколько минут для получения данных или предоставления обратной связи. Это также может быть полезно для адаптационный ,
Анимации в материальном дизайне
Гладкий опыт с дизайном материала достигается с анимации , Здесь очень много интересные материалы дизайна анимации и часто они довольно тонкие, но, собрав их вместе, они создают ощущение преемственности и восторга.

Материальная иллюстрация дизайна Джови Бреттом на Dribbble. Джови на Dribbble.
Вы можете найти несколько примеров и свободно доступных образцов ниже:
Если вы ищете дополнительные учебники и примеры, поищите «Polycasts» - серию видео, созданных Google.
HTML / CSS / JavaScript Компоненты
Google только что запустил Материал Дизайн Лайт - обширный набор компонентов, шаблонов и стилей, которые были сильно оптимизированы с точки зрения производительности, скорости и доступности. Компоненты не полагаются на какие-либо JavaScript-фреймворки и возвращаются к базовым возможностям старых браузеров. Среди шаблонов библиотека также имеет шаблон блога - всего 159 КБ, это легкий шаблон, содержащий встроенные шаблоны для подписки на призыв к действию, комментарии, оценки комментариев и многое другое.

Красивый и чистый шаблон блога. Посмотреть это на Github.
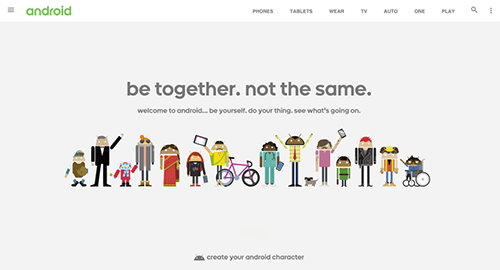
Помимо шаблона блога, Google также выпустила облегченную версию текущего сайта Android.com. Его основной вес без веб-шрифтов составляет всего 27 КБ, и он содержит поле поиска, навигацию и карусель.

Облегченная тема текущего сайта android.com. Доступно на Github ,
Там намного больше полезные вещи доступны на Материал Дизайн Лайт сайт такие как другие шаблоны страниц и большое разнообразие компоненты (кнопки, карточки, столы и т. д.). Если вам нужна библиотека HTML / CSS для начала, это то место, с которого стоит начать.

Комплект материалов UI на material-ui.com ,
Есть также другие комплекты, предоставленные другими членами сообщества, в том числе Комплект пользовательского интерфейса для React.js ( да , React.js ), Angular.js Материал , Материал начальной загрузки , Ионный Материал , а также LumX , Просто имейте в виду, что во многих случаях вам может не понадобиться каркас вообще ,
Наборы пользовательского интерфейса для дизайна материалов для бесплатного скачивания
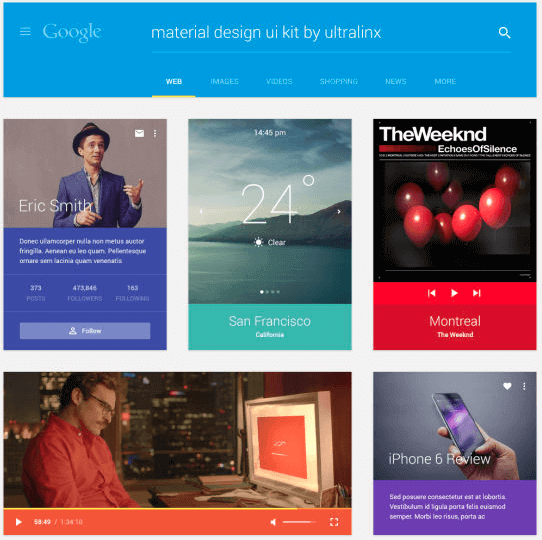
Ultralinx Material Design Kit (PSD)

Бесплатный комплект материалов для пользовательского интерфейса доступен на theultralinx.com ,
Комплекты материалов для дизайна Okilla (PSD)

Отдельно от комплект материалов пользовательского интерфейса Есть много других полезных ресурсов, доступных на okilla.com ,
Набор для создания эскизов в InVision (.sketch)

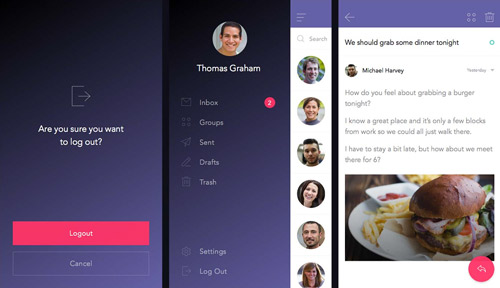
Дизайн для почтового приложения, которое не похоже на клон Gmail. Требуется регистрация на webdesignerdepot.com ,
Набор пользовательского интерфейса для дизайна стикерного листа Google (.sketch, .ai, .psd)

Лист наклеек содержит элементы, которые составляют макеты, такие как светлые и темные символы, панели приложений, нижние панели инструментов, карточки, раскрывающиеся меню, поля поиска, разделители, боковые навигационные панели, диалоговые окна, кнопки с плавающим действием и другие компоненты.
Куда пойти отсюда
Тенденции не важны, но методы есть. Какой бы дизайн материала вы ни выбрали для своего проекта, имейте в виду, что он полностью соответствует культуре устройства, которое используют ваши пользователи, но также создает особый, запоминающийся, восхитительный опыт для ваших пользователей. Конечно, мы можем достичь этого без материального дизайна, но мы также можем извлечь выгоду из некоторых качеств и моделей его богатого визуального языка.
Так или иначе, на данный момент у вас должно быть несколько инструментов в вашем наборе инструментов, чтобы приблизиться к этому проекту, не теряя времени, и сосредоточиться на создании тех сайтов, которые ваши пользователи будут любить и продолжать возвращаться.
Вам понравился этот кусок "Sideblog"? Хотели бы вы видеть больше подобных постов в будущем? Мы будем рады услышать ваши отзывы в комментариях к этому посту.
Связанные ресурсы
Эта статья была написана Свен Леннарц , соучредитель Smashing Magazine. Это было первым опубликовано на немецком языке , а затем расширен и отредактирован Маркусом Сейфертом и Виталием Фридманом.
Похожие
Хорошо, Google: 20 полезных вещей, которые вы можете сказать на свой телефон AndroidРеклама «ОК, Google» - это фраза, которую вы, вероятно, говорите так часто, что можете не думать об этом дважды. Голосовой помощник Google вписался в нашу жизнь - от заказа Uber до установки напоминаний и многого другого. Вот некоторые из лучших команд для вашего телефона Android. Убедись, что ты узнайте, как использовать Google Assistant Во-первых, если вы не уверены. 8 инструментов для SEO-специалистов, которые не являются SEO-инструментами
Каждый уважающий себя SEO-ралли использует в своей работе различные инструменты, которые помогают ему в выполнении повседневных задач. От поддержки в аудитах в форме сканеров (Screaming Frog, Sitebulb, Deepcrawl) до объединений с базами данных, которые поддерживают контент-маркетинговый анализ как Сенуто. Любая уважающая себя SEO-автоматизация также автоматизирует Google Chrome начнет блокировать назойливую рекламу
Иллюстрация / REUTERS Корпорация Google, которая принадлежит Alphabet, объявила, что в 2018 году введет в браузере Chrome функцию блокировки назойливой интернет-рекламы, сообщает Би-Би-Си . В своем блоге компания сообщила, что предоставит владельцам сайтов инструмент Ad Experience Reports, который поможет им понять, какая Как добавить страницу в консоль поиска Google?
Что такое консоль поиска Google Google Search Console - это бесплатная служба Google, которая позволяет вам увидеть, как Google видит ваш сайт и как к нему добраться. Добавление страницы на панель «Консоль поиска» позволит вам не только проверять ее состояние индексации, но и постоянно отслеживать ее. Используя панель, вы делитесь контентом своего сайта с Google. Вы можете загружать новые страницы / контент на постоянной основе для сканирования и решения внутренних Как работает поиск Google?
... для анализа ссылок между веб-сайтами. Благодаря эффективному изучению содержимого веб-сайтов и связей между ними этот алгоритм будет нацелен на эффективный выбор набора результатов из его базы данных, который наилучшим образом соответствует запросу, отправленному пользователем. Этот инструмент был выпущен в 1996 году и первоначально назывался именем BackRub. Со временем он принял форму (и имя), действительную до сегодняшнего дня: PageRank . На его основе веб-сайты Топ 5 самых популярных французских учебных материалов онлайн
Знание французского языка имеет те же преимущества. Французский язык теперь часто выбирают в качестве второго языка после изучения английского языка. Большое количество людей по всему миру общаются на французском языке. Из всех стран мира 68 являются франкоязычными. Преимущества знания французского языка: - умение общаться с людьми по всему миру, - больше шансов на удовлетворительную работу, - доступ к произведениям литературы, кино и французской песни, Лучшие трюки для Google Maps для Android
Конечно, приложение Google Maps не странно для вас. Многие из вас используют его каждый день, но знаете ли вы самые интересные приемы, которые улучшают работу с этим приложением? Мы собрали для вас самые интересные приемы и подсказки, связанные с Google Maps для Android, которые вы, возможно, не знали. Конечно, приложение Google Maps не странно для вас. Многие из вас используют его каждый день, но знаете ли вы самые интересные приемы, которые улучшают работу Опера признает поражение, переключается на Google Chromium
Этот сайт может зарабатывать партнерские комиссии по ссылкам на этой странице. Условия эксплуатации , В своем шокирующем шаге Opera объявила, что ее арсенал мобильных, настольных и встроенных веб-браузеров перейдет с внутреннего движка рендеринга Presto на WebKit, движок рендеринга, используемый Safari и Chrome. Это первый раз, когда крупный веб-браузер изменил движок рендеринга, а также возможную смерть Presto. Как для Создание карты истории на нескольких языках
Иногда авторам нужно публиковать карту историй на нескольких языках, чтобы эффективно охватить каждого из них. Например, сотрудники правительств с двумя официальными языками могут быть обязаны публиковать контент на обоих языках. Ниже приводится обзорная карта, созданная Национальной комиссией столицы в Оттаве (доступна в английский а также Обзор Google Nexus 10 и раздача подарков
... для достижения ... Прочитайте больше и Джексон взглянул на Нексус 4 Обзор Google Nexus 4 и бесплатная раздача Обзор Google Nexus 4 и бесплатная раздача Используйте Google Translate в Firefox, чтобы читать, где бы вы ни находились
Больше не нужно переходить с веб-сайта только на том языке, который вы не знаете. Потребность в точном аддоне перевода, который можно мгновенно использовать в браузере, - это то, что люди хотели годами, и услышать это от пользователей Firefox - вы не можете получить ничего лучше, чем
Комментарии
Как насчет Google?Как насчет Google? Это дано. Но как насчет социальных сетей, таких как Facebook? Ну, они тоже в действии, и они не готовы проявить прозрачность. На самом деле, в Европе Facebook неоднократно получал предупреждения об отслеживании пользователей. Бельгийский суд даже угрожал им с ежедневным штрафом в размере 250 000 евро до тех пор, пока они не изменили свою практику отслеживания Есть NETGEAR R6400 - что он предлагает?
NETGEAR R6400 - что он предлагает? R6400 является преемником R6300, который также предлагает подключение по стандарту 802.11 AC в диапазоне 5,0 ГГц. Что касается предыдущей модели, изменился не только внешний вид, но и в основном покрытие сети WiFi через большие внешние антенны. Маршрутизатор предлагает максимальную пропускную способность 1300 Мбит / с в диапазоне 5,0 ГГц и до 450 Мбит / с в диапазоне 2,4 ГГц. Кроме того, функция Beamforming +, отвечающая за условное и безусловное Что такое Flash Cart и зачем он мне нужен?
Что такое Flash Cart и зачем он мне нужен? Использование флеш-корзины - основа сегодняшнего урока. Флеш-корзина - это просто пользовательский USB-адаптер, разработанный для того, чтобы позволить вам подключать общую карту памяти microSD к вашему Nintendo DS. Это, если хотите, адаптер хранения, маскирующийся под законный Вычислительные операции для поиска нужной вкладки могут занимать несколько секунд, и которая мне после этого дело насколько быстро работает Javascript?
Вычислительные операции для поиска нужной вкладки могут занимать несколько секунд, и которая мне после этого дело насколько быстро работает Javascript? .. Кстати форумы пестрят вопросом "Как добавить favicon в Safari?" Ранее для этого был даже плагин, который сейчас не работает, но Apple, похоже, безразличны "языка толпы". OK, фавиконки все-таки есть, если закрепить вкладку. Но, если присмотреться, то видно, что это не совсем "те" иконки, к тому же они серые, кроме того Html?
html?appid=f974ba2ae10040a1854124f0a3181754"> английский а также Французский ). Читатели могут щелкнуть ссылку в правом верхнем углу, чтобы загрузить статью на другом языке. Является ли личный счет в Alior Bank 100% за 0 злотых?
Является ли личный счет в Alior Bank 100% за 0 злотых? Скрытых платежей не существует? Как получить 3% на свой сберегательный счет и 1% возмещение за телефонные платежи? Давайте посмотрим. Алиор Банк подготовил новый счет для своих клиентов - Konto Jakże Osobiste. Это совершенно бесплатный счет. Однако основным условием для этого является ежемесячный приток в размере 1500 злотых или, возможно, возраст Как он сравнивается со своими предшественниками - iPad 2 и оригинальным iPad?
Как он сравнивается со своими предшественниками - iPad 2 и оригинальным iPad? ... Прочитайте больше от Apple. Характеристики Нексус 10 упакован в хорошее количество качественного оборудования, которое обеспечивает бесперебойную работу. Список включает в себя: 10,005-дюймовый экран WQXGA с разрешением 2560 x 1600 (300 точек на Был ли сайт достаточно полезным и обеспечил ли он правильный опыт?
Был ли сайт достаточно полезным и обеспечил ли он правильный опыт? Я оставляю этот вопрос без ответа. В дополнение к этим требованиям, имейте в виду, что страница загружается быстро ... Однако я не знаю, имеет ли она такое значение сегодня. В прошлом (когда большинство из нас были подключены через модем), вам действительно приходилось ждать, пока страница загрузится за несколько (-надцать?) Секунд. Тогда это имело значение. Теперь мне все равно, загружается ли сайт за 0,04 или Если он будет делать только то, что будет делать моя текущая операционная система, что заставит меня захотеть использовать Linux?
Если он будет делать только то, что будет делать моя текущая операционная система, что заставит меня захотеть использовать Linux? В этом суть проблемы. Есть три идеала, которые предлагает Linux, которые не имеют аналогов ни на одной другой платформе: надежность гибкость Безопасность Давайте поговорим об этих идеалах сейчас. надежность Одним из главных преимуществ Linux для предприятий является его надежность. Вы можете На что следует ориентироваться при создании контента, чтобы он хорошо работал с SEO?
На что следует ориентироваться при создании контента, чтобы он хорошо работал с SEO? Вот несколько советов: 1. Выберите правильные ключевые слова Хорошее описание ключевых слов важно, если люди из определенной целевой группы должны перейти на сайт . Если стратегия контент-маркетинга, которая в значительной степени основана на словах, должна быть эффективной, в основе лежат соответствующие ключевые слова. Как показать мальчику, что он важен для нас, не потратив при этом последние сбережения на подарок?
Как показать мальчику, что он важен для нас, не потратив при этом последние сбережения на подарок? Мы не будем покупать любимый леденец в форме сердца. В сегодняшнем посте вы найдете несколько идей для классных и доступных подарков. Идеи для подарка на день Святого Валентина для мальчика # 1. Подушка с фото Это не стоит дорого, и должно дарить радость. Вы можете выбрать версию с вашей фотографией или вашей.
Что если бы у вас был просто хороший стартовый набор со всем необходимым, чтобы погрузиться в творческий процесс, не отвлекаясь на рутинные задачи?
Что если бы у вас был просто хороший стартовый набор со всем необходимым, чтобы погрузиться в творческий процесс, не отвлекаясь на рутинные задачи?
Вам понравился этот кусок "Sideblog"?
Хотели бы вы видеть больше подобных постов в будущем?
Многие из вас используют его каждый день, но знаете ли вы самые интересные приемы, которые улучшают работу с этим приложением?
Как насчет Google?
Но как насчет социальных сетей, таких как Facebook?
NETGEAR R6400 - что он предлагает?
Что такое Flash Cart и зачем он мне нужен?
Вычислительные операции для поиска нужной вкладки могут занимать несколько секунд, и которая мне после этого дело насколько быстро работает Javascript?